Dreamweaver(dw)检查插件行为
时间:2017-10-26 11:16:57 分类:网络工具 次阅读在Dreamweaver中使用“检查插件”行为可以根据用户的浏览器是否安装了指定插件,从而将它们转到不同的页面。例如,可能需要让安装有Flash的用户转到某一页面,而让未安装该软件的用户转到另一页面。
一、Dreamweaver检查插件行为
1. 选择一个页面元素或者对象。
2. 打开行为面板。
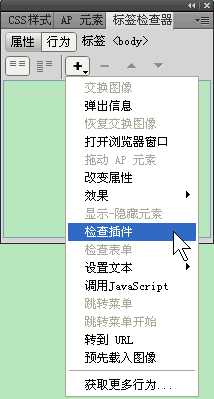
3. 点击“添加行为(+)”按钮,在弹出的下拉菜单中选择“检查插件”命令。如下图所示:

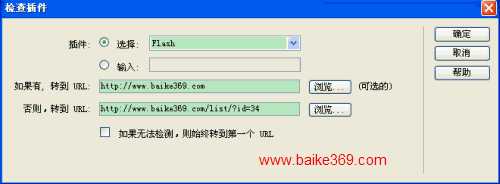
4. 打开“检查插件”对话框,如下图所示:

插件:在“选择”菜单中选择一个插件,或者单击“输入”并在相邻文本框中输入插件的确切名称。
如果有,转到 URL:指定安装此插件的用户要跳转的URL,或者单击“浏览”按钮选择一个页面。如果该文本框为空,表示安装此插件的用户将停留在此页面上。
否则,转到 URL:指定没有安装此插件的用户要跳转的URL,或者单击“浏览”按钮选择一个页面。如果该文本框为空,表示没有安装此插件的用户停留在此页面上。
如果无法检测,则始终转到第一个 URL:选择此项时,当浏览器无法检测到此插件时,则会转到前面设置的第一个URL中。一般来说,如果插件对于页面来说是必需的,则选择此选项;否则,取消选择此选项。
5. 单击“确定”按钮。
源代码如下:
<html>
<head>
<title>Dreamweaver CS5检查插件行为示例-baike369.com</title>
<script type="text/javascript">
function MM_checkPlugin(plgIn, theURL, altURL, autoGo) { //v4.0
var ok=false; document.MM_returnValue = false;
with (navigator) if (appName.indexOf('Microsoft')==-1 || (plugins && plugins.length)) {
ok=(plugins && plugins[plgIn]);
} else if (appVersion.indexOf('3.1')==-1) { //not Netscape or Win3.1
if (plgIn.indexOf("Flash")!=-1 && window.MM_flash!=nPl) ok=window.MM_flash;
else if (plgIn.indexOf("Director")!=-1 && window.MM_dir!=nPl) ok=window.MM_dir;
else ok=autoGo; }
if (!ok) theURL=altURL; if (theURL) window.location=theURL;
}
</script>
</head>
<body onload="MM_checkPlugin('Shockwave Flash','http://www.baike369.com','http://www.baike369.com/Pst/?id=34',false);return document.MM_returnValue">
<h1>Dreamweaver CS5检查插件行为示例</h1>
<p>如果检测到该插件,则转到 http://www.baike369.com</p>
<p>如果没有检测到该插件,则转到 http://www.baike369.com/Pst/?id=34</p>
</body>
<script name="Used by MM_checkPlugin" language="javascript">
<!--
with (navigator) if (appName.indexOf('Microsoft')!=-1 && appVersion.indexOf('Mac')==-1) document.write(''+
'<scr'+'ipt language="VBScript"> On error resume next '+
'MM_dir = IsObject(CreateObject("SWCtl.SWCtl")) '+
'MM_flash = NOT IsNPl(CreateObject("ShockwaveFlash.ShockwaveFlash")) </scr'+'ipt>');
//-->
</script>
</html>
6. 查看附加的事件是否是需要的事件。如果不是需要的事件,可以更改事件。
7. 查看行为参数是否合适。如果不合适,也可以修改行为参数。
标签:
大家都在看
相关资讯
-

- 魔兽世界复活节成就攻略
魔兽世界2016复活节开始啦!大家的复活节成就都完成了么?没有完成玩家赶紧看过来了,小编给大家带来了魔兽世界2016复活节成就攻略!一起来看看吧~
682
-

- qq飞车S车玩转复活节极品盛会活动介绍
qq飞车玩转复活节极品盛会活动开启,活动期间S车源计划嗨起来!下面为大家介绍下qq飞车玩转复活节极品盛会活动内容。
351
-

- dn异界地下城改版详情
异界地下城有哪些改动呢?DNF在今日正式更新了复苏之风的新版本,这个版本中带来了玩家们期待已久的守护者二觉
511
-

-

-

-

-

- DNF守护者二觉管家活动
DNF守护者二觉QQ电脑管家活动奖励是什么?DNF守护者二觉QQ电脑管家活动地址是什么?DNF守护者二觉正式上线了,在上线的同时DNF携手QQ电脑管家推出了守护者二觉专硕活动,
436
-

- 和平精英刷车点海岛地图
和平精英刷车地点有哪些。和平精英是最近特别火热的枪战游戏,凭借着帅气的人物设计,酷炫的枪战特效啊,堪称电影级的画质备受需要小伙伴喜欢。很多小伙伴都很好奇和平精英刷车地点有哪些。感兴趣的小伙伴继续向下看,小编今天解答大家的疑惑。
678
-

- 摩尔庄园奶牛怎么挤奶
在摩尔庄园中牛奶是基本的牧场资源,所以玩家可以养奶牛来生产牛奶,因此需要玩家购买奶牛并通过自己的饲养获得牛奶。
431