Flash教你制作可爱的“小青蛙时钟”动画
时间:2019-08-13 15:44:38 分类:媒体工具 次阅读制作步骤:
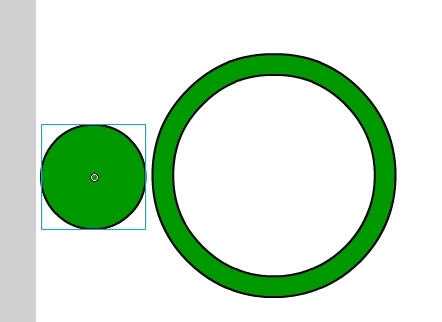
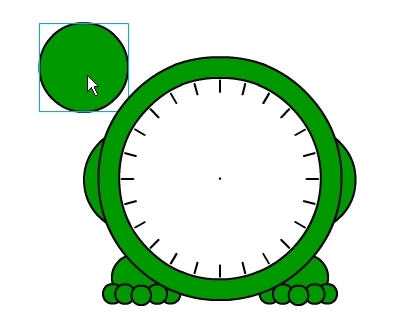
1、新建一个Flash文档,Ctrl+F8新建一个元件,命名为“clock”。选择椭圆工具,设笔触为黑色,填充为绿色,按住Shift键画出一个正圆。

图01
2、Ctrl+D复制一个,将填充改为白色。用选择工具选中两个圆,执行菜单/修改/对齐/垂直中齐和水平中齐。

图02
3、画青蛙的手。新建一个图层,命名为“hand”,放在图层面板最下层。将绿色的椭圆Ctrl+D再复制一个,并用任意变形工具调到如下大小。

图03
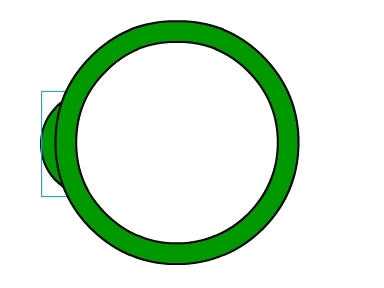
4、将这个小椭圆放在侧面如下位置。

图04
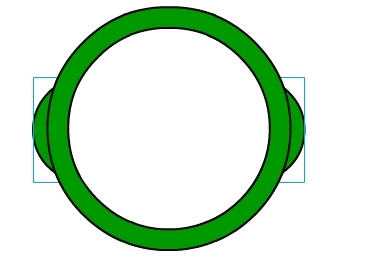
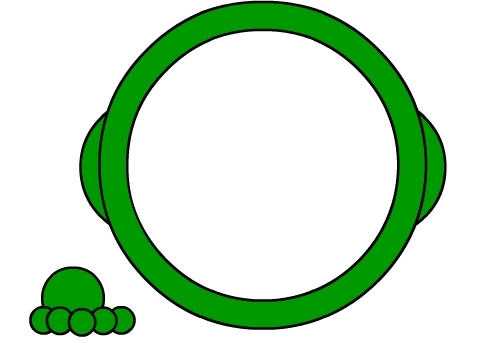
5、再复制一个小椭圆,放在另外一边完成青蛙的手。

图05
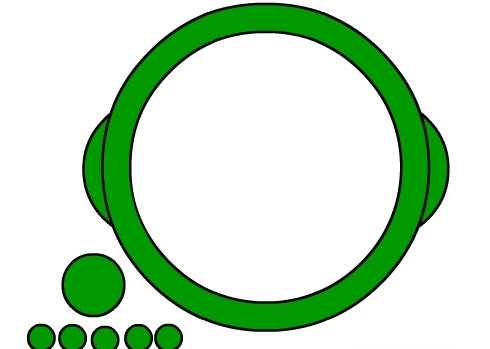
6、画青蛙的脚。新建一个图层,命名为“foot”,放在图层面板最下层。脚是由1个大椭圆和5个小椭圆组成的,所以先复制出6个椭圆并调整到如下大小。

图06
7、将6个椭圆按如下位置摆放,大椭圆在最下面,中间的小椭圆在最上面。在各个椭圆上单击右键选择“排列”可以调整它们的层次。

图07
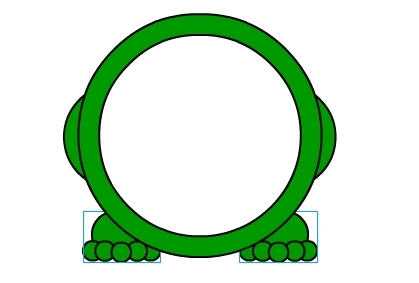
8、排好之后选中整个脚,Ctrl+D复制一份,选择菜单/修改/变形/水平翻转后放在另外一边完成青蛙的脚。

图08
9、画时间刻度。新建一个图层,命名为“time”,放在最上层。用直线工具画一条任意长度的直线。

图09
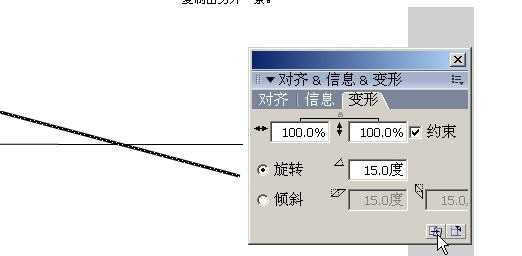
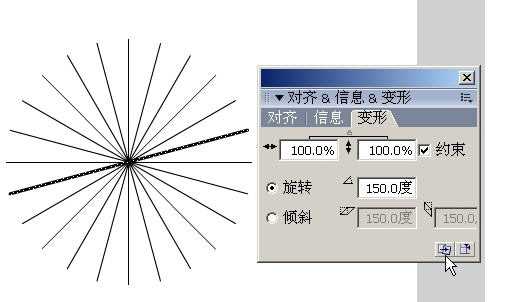
10、选中这条直线,Ctrl+T调出变形面板,将“旋转”的角度设为“15”。单击右下角的“复制并应用变形”按钮,就能复制出另外一条。

图10
11、继续单击此按钮直到复制出一整圈直线,效果如下。

图11
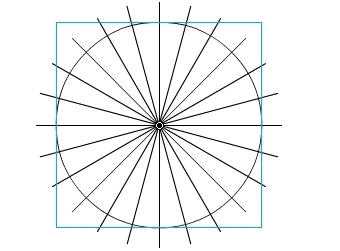
12、选中所有的直线,Ctrl+G群组。再用椭圆工具按住Shift键画出如下正圆。选中直线和椭圆,执行菜单/修改/对齐/垂直中齐和水平中齐。

图12
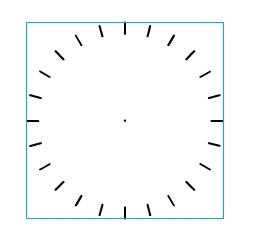
13、Ctrl+B将它们全部打散后删掉多余的线条,只留下椭圆外面的这一圈直线就形成了一个刻度盘。Ctrl+G将它们群组。

图13
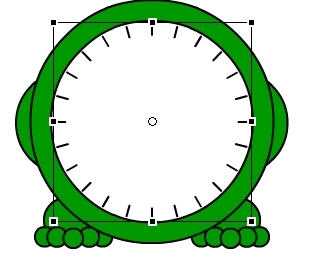
14、用任意变形工具将时间刻度调整到合适的大小,放在时钟上如下位置即可。

图14
15、画眼睛。新建一个图层,命名为“eye”,放在最下层。再复制一个绿色的椭圆备用。

图15
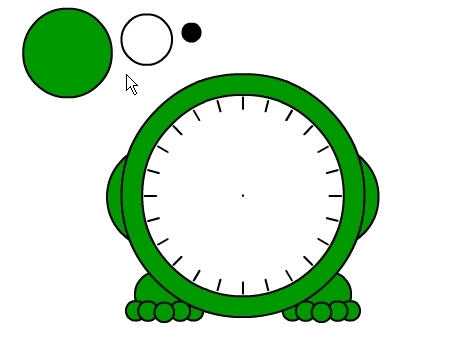
16、另外再画两个小椭圆,一个填充白色,一个填充黑色,轮廓均为黑色。

图16
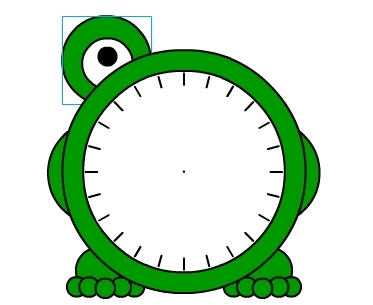
17、将三个椭圆如下叠放在一起,放在如下位置,完成一只眼睛。

图17
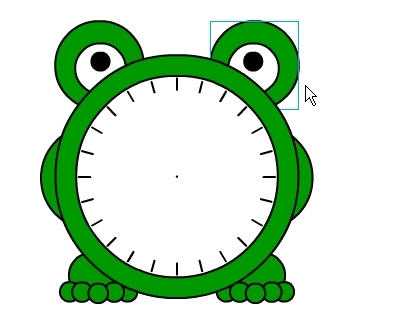
18、复制一个眼睛,执行菜单/修改/变形/水平翻转后放在另外一边完成一对眼睛。

图18
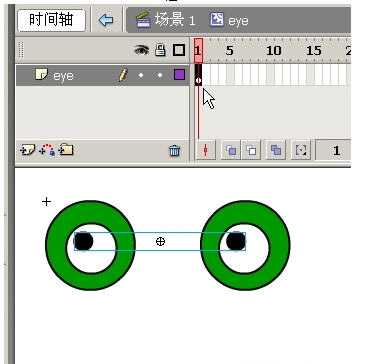
19、选中两只眼睛,按F8转换为元件,命名为“eye”。双击眼睛进入元件编辑界面,在第1帧上将两个黑眼珠调整到左边。

图19
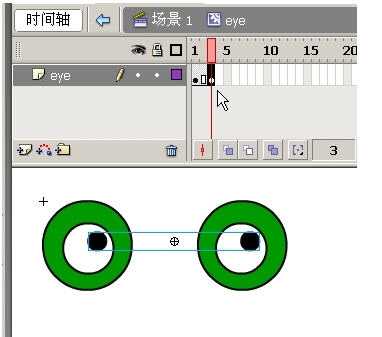
20、在第3帧上按F6插入关键帧,并将两个黑眼珠调整到右边。

图20
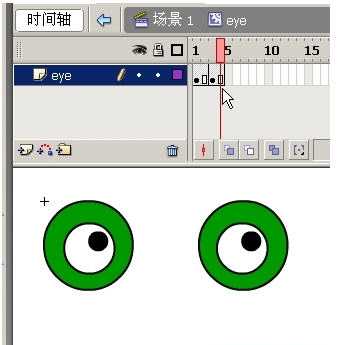
21、在第4帧上按F5插入帧,完成眼睛。

图21
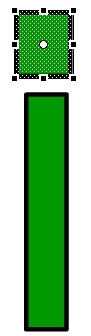
22、画指针。Ctrl+F8新建一个元件,命名为“arrow 1”,用矩形工具画出如下矩形,笔触为黑,填充为绿。

图22
23、Ctrl+D复制出一个,并用任意变形工具调到如下大小。

图23
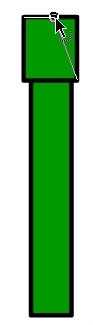
24、将两个矩形如下放置。用选择工具将小矩形上面的两个端点分别向内拖动就可调整成三角形。

图24
25、删除多余的线条后Ctrl+G群组。

图25
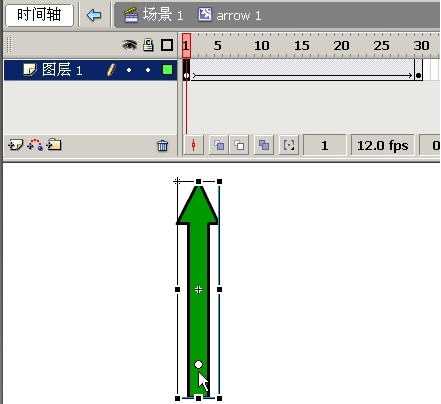
26、在第30帧处按F6插入关键帧,并添加动画补间。选择任意变形工具,将中心点拖到靠近下部的位置。

图26
27、选中第1帧,在属性面板中设“旋转”为“顺时针1次”即可,这样指针每30帧会旋转一周。

图27
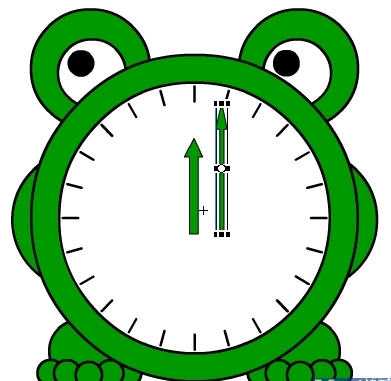
28、回到场景1,新建一个图层,命名为“arrow 1”,在库面板中将做好的“arrow 1”元件拖到时钟上中心位置。再新建一个图层,命名为“arrow 2”,将元件“arrow 1”再次拖到时钟上中心位置并用自由任意变形工具调整得细长一些。

图28
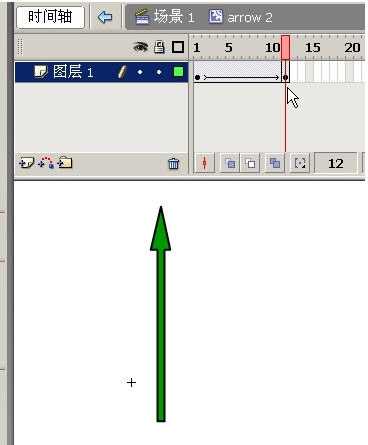
29、选中“arrow 2”图层上的指针,按F8转换为元件,命名为“arrow 2”。双击它进入元件编辑界面,将最后一帧处的关键帧拖放到第12帧处,并删除后面多余的普通帧,其它不变。这个指针每12帧会旋转一周。

图29
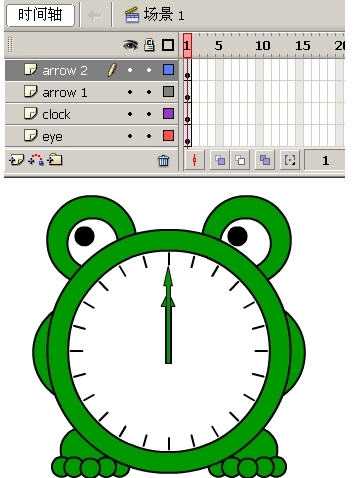
30、回到场景1,将两个指针重叠摆好就完成了,图层如下。Ctrl+Enter可以测试效果。

图30
标签:
大家都在看
相关资讯
-

- 病女风格软件使用方法
病女风格图片怎么制作?网上流行一种黑暗、孤独的病女风格照片,很多妹子都想要学学,那么病女风格软件picsart怎么用呢?下文小乐哥给大家详细介绍一下
750
-

- 陌陌网页版如何开直播教程
陌陌网页版怎么直播?移动社交应用陌陌推出网页版,用户可以通过电脑进行收发消息和开直播,下文介绍陌陌网页版开直播图文教程,一起来了解下吧!网页版陌陌支持移动端
1354
-

-

-
- LOL云顶之弈枪手阵容怎么玩
LOL云顶之弈枪手阵容怎么玩呢?很多新手玩家还不太清楚。所以今天小编就为大家带来《云顶之弈》四枪手特效流玩法及阵容推荐,希望大家能够喜欢。
302
-

- 光遇峡谷先祖位置图
光遇霞谷7个先祖位置在哪里?霞谷是光遇手游的第四张地图,在张图中我们需要找到7个先祖,他们的动作为叉腰、双手交叉站立、倒立、鲲叫、鞠躬、后空翻和喝彩。下面就是光遇霞谷攻略先祖位置大全了,一起来看看吧!
556
-

- 火影忍者礼包兑换码怎么领
《火影忍者》手游2021年有哪些兑换码可以领取呢?火影忍者手游中为广大玩家提供了海量的礼包兑换码,礼包兑换码可以在游戏中兑换到丰厚的奖励,但是很多玩家不知道怎么才能获取,今天小编就为大家带来火影忍者礼包兑换码大全2021最新,希望能够帮助到玩家!
1000
-

- cf手游cdkey无影兑换码免费获取
cfcdkey激活码全新2022拥有 是拥有 强力的礼包內容,你能得到到完全免费的钻石,有很多CF手游的小伙伴都想要得到CDKEY兑换码,来获取最新的游戏装备,那么下面小编就为大家免费提供最新可用的CDK账号,想要的玩家赶紧来拿走吧!
1550
-

- cf手游钻石十连抽规律
《穿越火线枪战王者》游戏中的钻石礼包是官方给玩家带来的福利,玩家需要用钻石在里面进行抽奖,能否获得永久武器就看玩家的运气了,CF手游钻石礼包单抽和十连抽哪个好?钻石礼包怎么抽?这篇CF手游钻石礼包抽奖详解,希望可以帮大家。
1143
-

- 暴走大侠攻略秘籍
暴走大侠是一款抖音上爆火的游戏。首先,我们需要做出很多的选择,门派,装备等等。
516