- Visual Studio Code是一款轻量级的代码编辑器。
- 大小:68.9M
Visual Studio Code(微软代码编辑器)v1.55.1.0官方版
简介
Visual Studio Code(微软代码编辑器)是一款是微软推出的带GUI免费开源的现代化轻量级代码编辑器, 改进了文档视图,完善了对Markdown的支持,新增PHP语法高亮。有需要的快来70下载站下载吧!

使用指南:
配置
Ctrl + Shift + P 或 F1 打开命令面板(也可以使用 查看-》命令面板打开);
输入 user set 后按回车打开用户配置;
使用 “editor.fontFamily”:“Consolas, ‘Courier New’, monospace” 选择字体样式,默认为“Consolas, ‘Courier New’, monospace”;使用 editor.fontSize“:14 控制字体大小,默认为14;使用 ”editor.wrappingColumn“:0使文本自动换行,默认为300;在左侧的默认配置中会有详细的中文描述,配置文件是json格式的文本文档。
Ctrl + Shift + P 或 F1 打开扩展面板,输入 install 后按回车打开扩展安装面板;或点击侧边栏的最后一个按钮;或使用ctrl + shift + x命令打开;或使用 查看-》扩展打开扩展面板。
在对话框中输入[string ]@sort:installs可以根据下载量排序查看,选择所需插件,单击安装即可。
@sort:installs:根据下载量排序查看所有插件,asc 升序排列,desc 降序排列。
@sort:raTIng :分级查看,asc 升序排列,desc 降序排列。
string可以为空
使用方法:
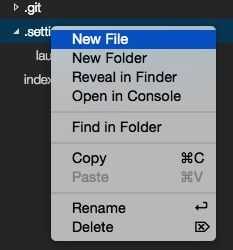
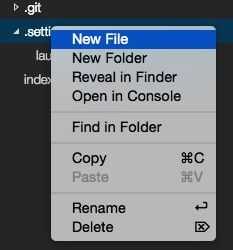
(1) 可以直接点击 GUI 按钮或者右键进行新建 File、Folder 这样的操作。(以前的 Sublime 这方面比较差)

(2) 直接分离 tab 和关闭 tab
左边的按钮可以直接 split 窗口。比 Sublime 方便多了。右边的x可以直接关闭标签。
然后左侧还可以看到一个大的蓝色按钮,可以直接 Open Folder,也比较爽……这里也就直接暗示了以 Folder 为项目,不然很多新手弄不清楚打开文件、打开 Folder 什么的。
(3) 无插件化的代码 diff
非常强大的一个功能,目前发现两个方式可以启动 diff 功能。
第一种是在左侧,右键文件 select to compare,然后再右键一个文件 Compare with 'xx',就可以出现 diff。第二种是 git 的模式下,点击右上角的 switch to changes file,就可以启动 diff。
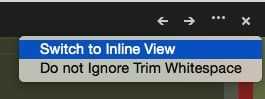
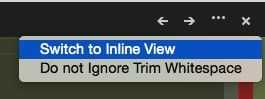
然后左上角点击…按钮,会出现

然后点击 switch to Inline View,可以并到一个 tab diff。
更新日志:
工作台:一款新的终端集成,允许你在VS Code中就可以使用平台shell工具,新增删除绑定键,进程支持选项卡
调试:现在可以控制Debug控制台如何显示,我们已经改善在大数量本地变量下Node.js应用步进性能
扩展:现在你可以使用命令行列出、安装和卸载扩展,我们已经扩展调试,TextMate语法和命令API
编辑器:自动插入空格,新键绑定选择所有匹配项,Peek视图支持调整大小
语言:代码完成(IntelliSense),Go To和查看定义,查找所有在CSS、SCSS、LESS中的CSS变量
- 软件类别:编程工具
- 软件语言:中文
- 软件大小:68.9M
- 更新时间:2021-04-14 10:11:02
- 运行环境:Vista/winXP/win7/win8